Mise à jour du 15/01/2014 à 16h49 : Evitez d’utiliser une image comme background pour le select car Chrome ne l’affiche pas contrairement à la couleur.
Article initiale : Bonjour à tous,
Je me suis pris la tête pour arriver à customiser un select. Je me suis dis que ça pourrait vous intéresser, aussi je vous partage mes trouvailles.
Pour ceux qui ne connaissent pas le select c’est ça : .
Par défaut, un select n’est pas super sexy. Et ce n’est pas très facile de le modifier.
Voyons ensemble comme le rendre un peu plus sympa.
Code HTML
<!DOCTYPE HTML>
<head>
<meta name="charset" content="UTF-8"/>
<link rel="stylesheet" type="text/css" href="urlDuFichier/nomDuFichierCSS.css" title="style1"/>
</head>
<body>
<form action="urlDuTraitementDesDonnes" method="POST">
<select id="monSelect" name="monSelect">
<option value="1">Oui</option>
<option value="0">Non</option>
</select>
</form>
<body>
Là rien de bien exceptionnel, c’est une page web basique.
Partie CSS
Coté CSS, on va customiser le select ainsi (on le met dans « nomDuFichierCSS » qu’on a mis dans la balise link rel du head coté html):
select{
background : #DAEAF9;
border : 1px solid black;
border-radius : 5px;
padding : 3px;
}
On met une image de fond pour le select ou une couleur, c’est l’utilité du background. Si vous mettez une image, mettez aussi une couleur en fin de la ligne au cas où. En général, je vous conseille la couleur à l’image. Ensuite, on met un bord d’un pixel d’épaisse, continu et noir. C’est l’utilité du border. Le border-radius, lui sert à arrondir les coins du select.
Le padding nous permet d’avoir un petit espace intérieur de 3pixel.
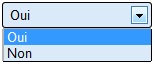
Voila ce que ça donne :
Notre select est un peu plus joli, mais ce bleu n’est pas du meilleur effet. On peut le surcharger, en partie, grâce au css suivant.
option:hover{
background : img('UlrDeLimageDeFond.jpg') #CouleurRGB;
}
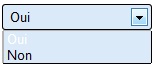
Ce qui nous donne :

La souris était sur le Oui quand j’ai fait l’imprim écran (moins chiant que de modifier les styles WordPress 🙂 ).

Cet imprim écran a été fait quand la souris n’était plus sur un option.
Donc quand la souris est sur un option, on n’a plus le fond bleu, mais si on met la souris ailleurs, il revient.
Voilà comment modifier un select, sans pour autant passer par des div ou des ul li couplés à du js voir du jquery. L’avantage de cette méthode est que le select reste facilement utilisable sur mobile, contrairement à beaucoup d’autres méthodes.
J’espère que ça pourra en aider certains d’entre vous.
Pour information, cette solution ne fonctionne pas sous IE7.
