Quasiment tout le monde sait aller sur un site web, mais peu savent comment ça fonctionne.
D’abord, regardons quelques définitions qui rendront la suite plus compréhensible.
- Serveur : c’est la machine sur laquelle est présent le site et qui s’occupera de faire les traitements nécessaires pour envoyer la page demandée
- Client : c’est votre ordinateur qui a demandé la page
- Base de données : endroit où sont stockées toutes les informations renseignées sur le site. Par exemple dans le cas de mon blog, les articles que j’écris, vos commentaires, l’endroit où sont stockées les images que j’ajoute aux articles, etc.
- Site statique ou dynamique : un site statique est un site qui ne permet pas d’interaction entre le visiteur et le site, à l’inverse d’un site dynamique. Un moyen facile de comprendre la différence entre les deux : si vous avez des champs renseignables sur le site (commentaire, post sur un forum, etc), il est dynamique.
Maintenant qu’on connait ces quelques définitions, voyons comment ça marche.
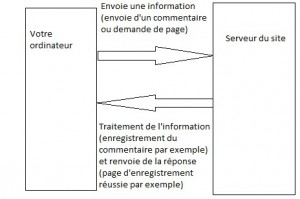
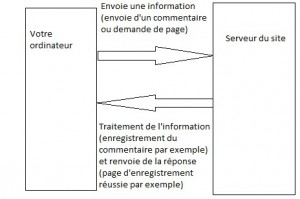
De nos jours, peu de sites sont statiques. Ce qui est plus sympa pour le visiteur, car il peut interagir avec le site. Par contre, ça demande que le serveur puisse prendre en compte et comprendre ce que vous avez écris.

L’image précédente montre deux choses : premièrement que je suis nul sous paint 🙂 et deuxièmement les interactions entre le serveur et le client.
Intéressons nous à ce qu’il se passe du coté du serveur. Un site est une application informatique codée dans un langange : java ou php par exemple (il existe d’autres langages pour réaliser un site). L’application permet d’afficher la page voulue en fonction de l’adresse renvoyée, d’afficher les commentaires, de les enregistrer, etc. Pour faire simple, lorsque j’écris un nouvel article, je ne crée pas une nouvelle page. J’écris mon article, qu’ensuite le site enregistre en base de données. Lorsque vous entrez l’adresse de l’article (pas http://dvalin.info mais http://dvalin.info/2012/05/un-site-web-comment-ca-fonctionne), l’application (= le site = le code) comprend quelle est la page voulue et va chercher l’article dans la base de données. Une fois qu’il a récupéré les données, il fabrique la page et vous la renvoie.
Le serveur vous envoie une page faite en HTML (pour HyperText Markup Langage), en CSS (pour Cascading Style Sheets) et avec surement un peu de javascript (voir la définition. Bon, je sais je vous ai perdu. Mais dans le paragraphe ci-dessous, je vous explique tout ça.
De votre coté, coté client donc, vous recevez donc une page en HTML, CSS et javascript. Si vous avez lu les définitions, vous savez que le HTML sert à afficher le contenu, le CSS s’occupe de la mise en forme (ajout de couleur, ajustement de la taille de la police d’écriture, etc) et le javascript lui permet de rendre le site « vivant » (colorie un champ mal renseigné, affiche une petite fenêtre pour vous donner une information, etc. Cliquez ici pour avoir un exemple de javascript). Votre navigateur récupère tout ça et vous l’affiche.
Vous avez donc la page qui est affichée. Lorsque vous cliquez sur un lien vers une autre page, valider votre formulaire, etc, vous renvoyez des informations au serveur qui va recommencer son travail d’analyse, et un nouveau cycle de traitement de l’information recommence.
Ce qu’il faut retenir de cet article : c’est que lorsque vous allez sur un site, il ne s’affiche pas par magie. Il s’agit d’une application informatique, qui récupère votre demande, l’analyse, la traite et vous envoie le résultat de votre traitement (et lorsqu’il s’agit d’un traitement qu’elle ne connait pas, vous avez la fameuse page d’erreur).
Si vous souhaites en savoir plus sur comment coder une application web (= site web), je vous conseille d’aller faire un tour sur le site du zéro, il y a de très bons tutoriels.